Download Add Svg In Js - 139+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://cutting-svg-yellow.blogspot.com/2021/06/add-svg-in-js-139-svg-file-for-diy.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In Js - 139+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In Js - 139+ SVG File for DIY Machine If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this
Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. However, you may want to wrap the code with cdata. I want to be able to add some elements to the svg defined above using javascript and dom. For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this
Download List of Add Svg In Js - 139+ SVG File for DIY Machine - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}If you're dealing with svg's a lot using js, i recommend using d3.js.

Svg With Onclick Js Function Calls Youtube from i.ytimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Js - 139+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File I want to be able to add some elements to the svg defined above using javascript and dom. How to create an image element dynamically using javascript ? Maybe adobe illustrator or inkscape. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. Yes, you can handcode simple svg in a text editor, but for a complex image this quickly starts to get very. You're probably used to creating your svg masterpieces in your vector software. So let's add the following function to the main.js file. Difference between typescript and javascript. How to add an object to an array in javascript ?
Add Svg In Js - 139+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Add Svg In Js - 139+ SVG File for DIY Machine Include it on your page, and do something like this How to add an object to an array in javascript ?
Include it on your page, and do something like this Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag.
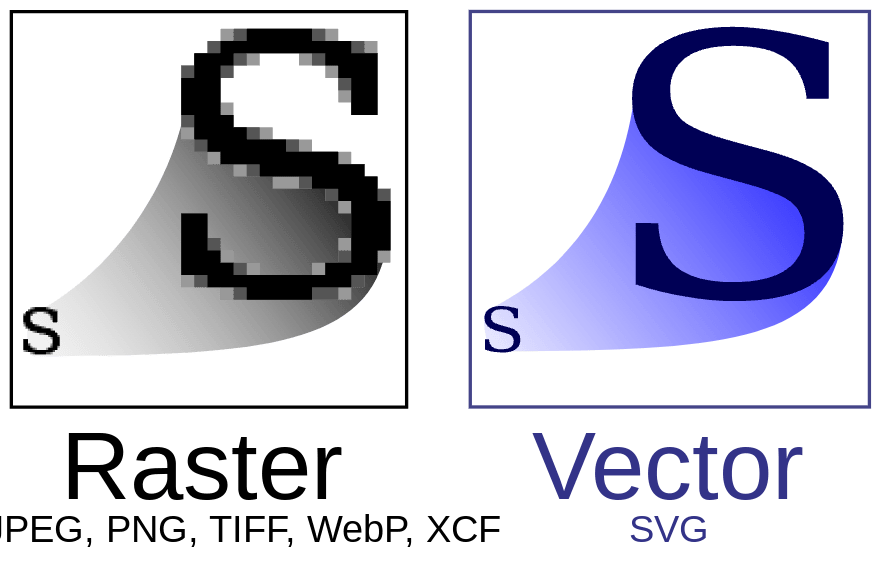
You're probably used to creating your svg masterpieces in your vector software. SVG Cut Files
Svg Vs Canvas 6 Most Valuable Differences You Should Know for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js.
8 Javascript Libraries To Animate Svg Hongkiat for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom.
Appending Svg To A List Item Dynamically Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
How To Create Svg Elements With Javascript Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself.
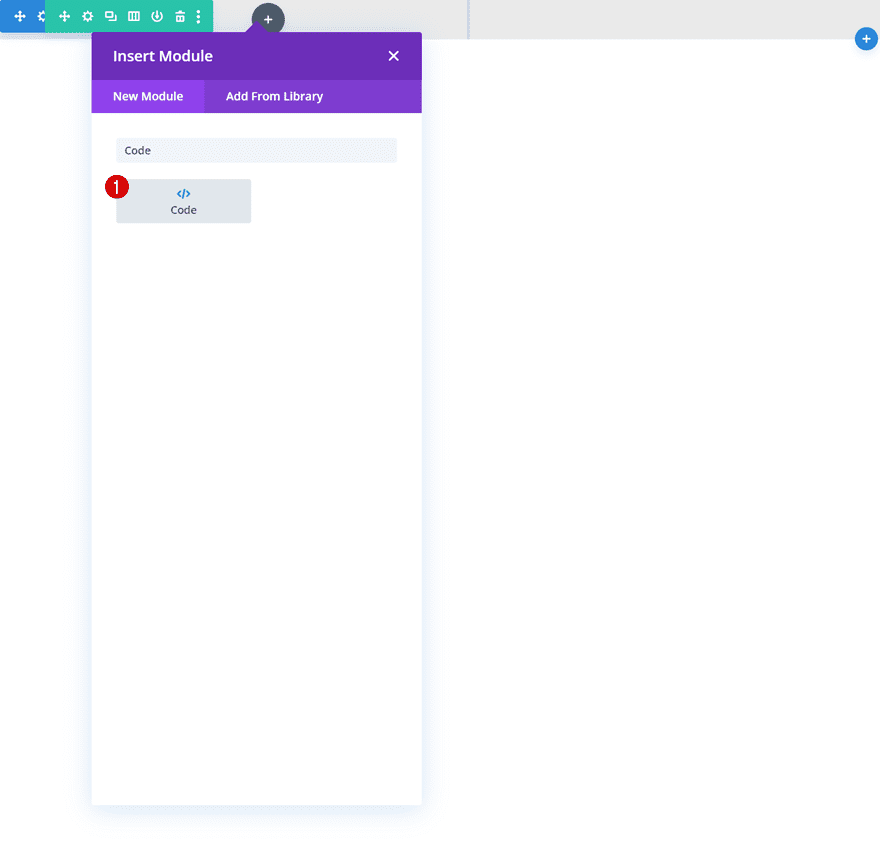
How To Add Animate Your Svg Logo Inside Your Global Header With Divi S Theme Builder Anime Js Elegant Themes Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag. Include it on your page, and do something like this
Make Your Own Svg Graph With React Native Svg And D3 Js By Pierre Cavalet Kaliop Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Include it on your page, and do something like this I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
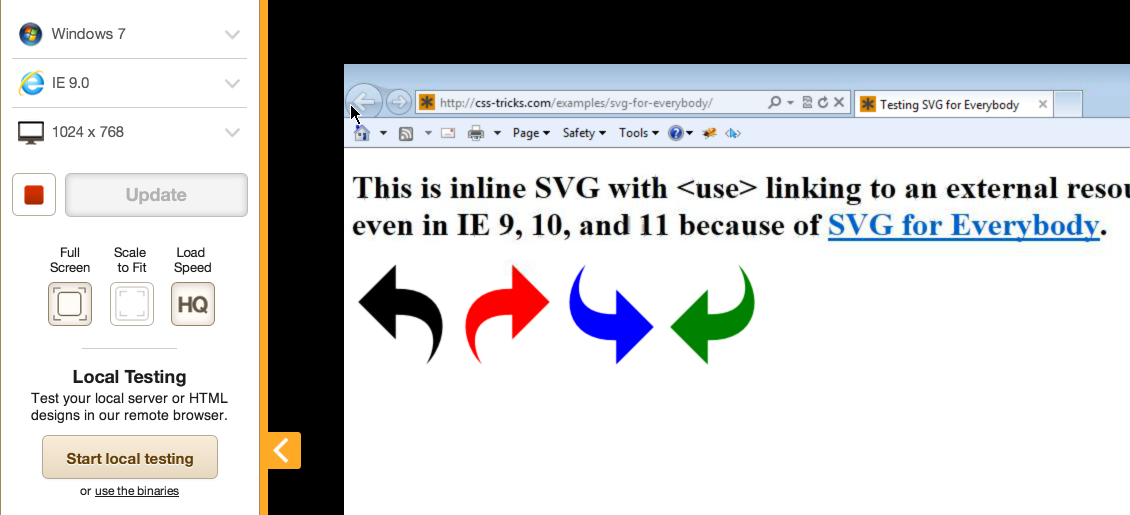
Svg Use With External Source Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this However, you may want to wrap the code with cdata.
How To Add Animate Your Svg Logo Inside Your Global Header With Divi S Theme Builder Anime Js Elegant Themes Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
I want to be able to add some elements to the svg defined above using javascript and dom. However, you may want to wrap the code with cdata. For an external svg, you can use the same code when adding the <script> element into the svg itself.
The New Code Using Javascript In Svg for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself.
Integrating Svg Data Using Javascript for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js.
7 Solutions For Creating More Accessible Svgs Simply Accessible for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Include it on your page, and do something like this However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
How To Create Svg Elements With Javascript Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom.
An In Depth Svg Tutorial for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag.
Svg With Onclick Js Function Calls Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js.
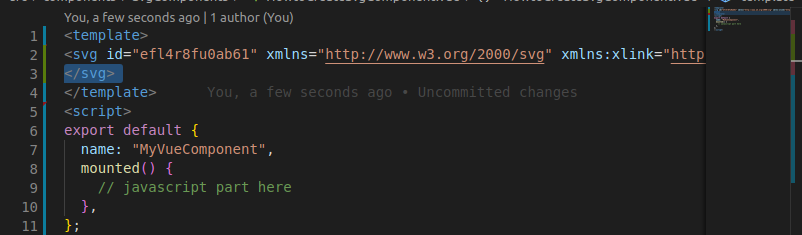
How To Add Animated Svg To Vue Js Svgator Help for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Accessing Svg Elements Via Javascript Works Online But Not In Local File Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
If you're dealing with svg's a lot using js, i recommend using d3.js. However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
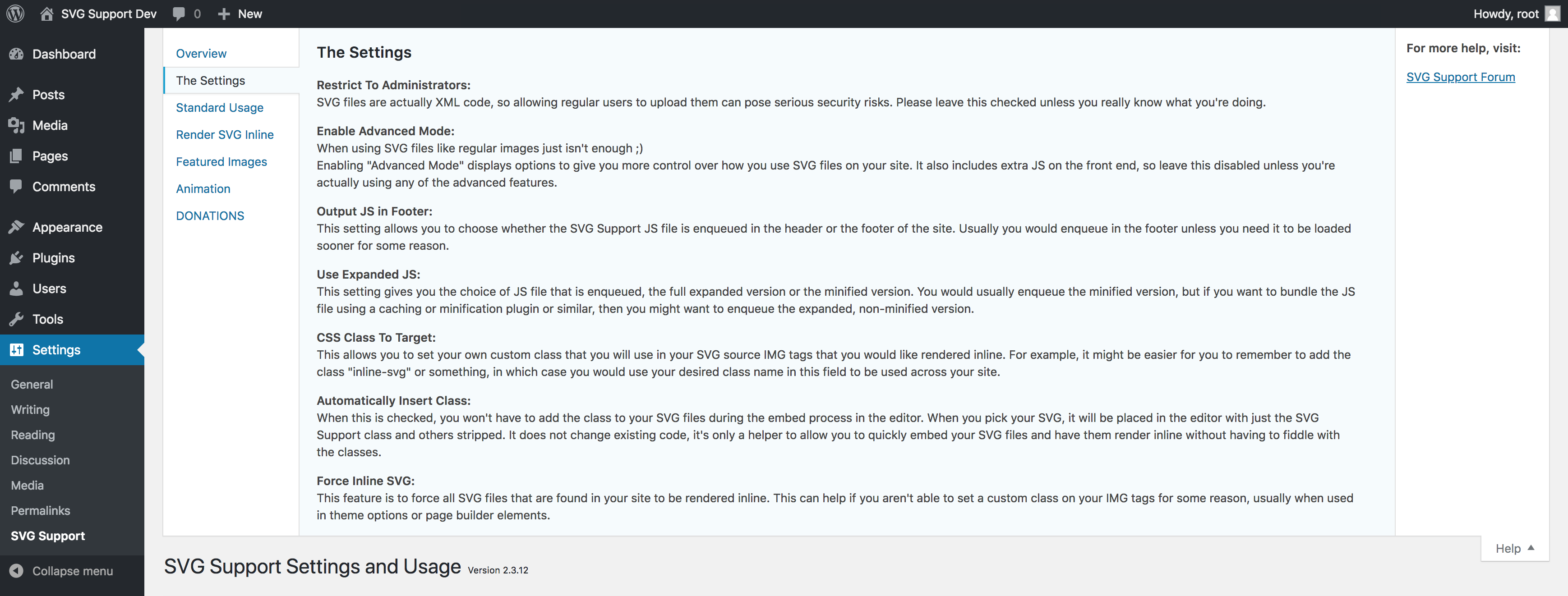
Svg Support Wordpress Plugin Wordpress Org for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom. However, you may want to wrap the code with cdata.
How To Set The Svg Background Color Geeksforgeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. However, you may want to wrap the code with cdata.
7 Solutions For Creating More Accessible Svgs Simply Accessible for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. If you're dealing with svg's a lot using js, i recommend using d3.js.
Github Jillix Svg Pan Zoom Js A Javascript Library For Panning And Zooming Svg Things for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. If you're dealing with svg's a lot using js, i recommend using d3.js.
Svgdotjs Svg Js Gitter for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
I want to be able to add some elements to the svg defined above using javascript and dom. For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Download In this article, we are going to see and use different ways of using svgs ( scalable vector graphics). Free SVG Cut Files
Styling And Animating Svgs With Css Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
For an external svg, you can use the same code when adding the <script> element into the svg itself. If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
Include it on your page, and do something like this I am using this code to insert svg into a div tag.
15 Javascript Libraries For Animating Svg Jquery Mobile Plugins Tutorials By In Depth Tech Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom.
If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom.
Make Your Own Svg Graph With React Native Svg And D3 Js By Pierre Cavalet Kaliop Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag.
I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this
1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom.
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag.
How To Create Svg Elements With Javascript Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom.
I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this
Using Svg Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this
I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js.
The Best Way To Embed Svg On Html 2021 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. For an external svg, you can use the same code when adding the <script> element into the svg itself.
Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js.
How To Create Svg Elements With Javascript Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. For an external svg, you can use the same code when adding the <script> element into the svg itself.
I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js.
Github Greghub Funnel Graph Js Svg Funnel Graph Javascript Library for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Include it on your page, and do something like this I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js.
How To Set The Svg Background Color Geeksforgeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Include it on your page, and do something like this Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom.
Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom.
A How To Guide To Svg Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
Include it on your page, and do something like this I am using this code to insert svg into a div tag.
File Oojs Ui Icon Add Svg Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Include it on your page, and do something like this I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. If you're dealing with svg's a lot using js, i recommend using d3.js.
I am using this code to insert svg into a div tag. Include it on your page, and do something like this
Load Svg File With Svg Js Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself.
Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom.
Add Circles To The Svg D3 Js Quick Start Guide for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag.
Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js.
Building Svg Components With React Js And D3 Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag. Include it on your page, and do something like this Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js.
Create 3d Svg Or Html5 Canvas Using Seen Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this
If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom.
7 Solutions For Creating More Accessible Svgs Simply Accessible for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself.
I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom.
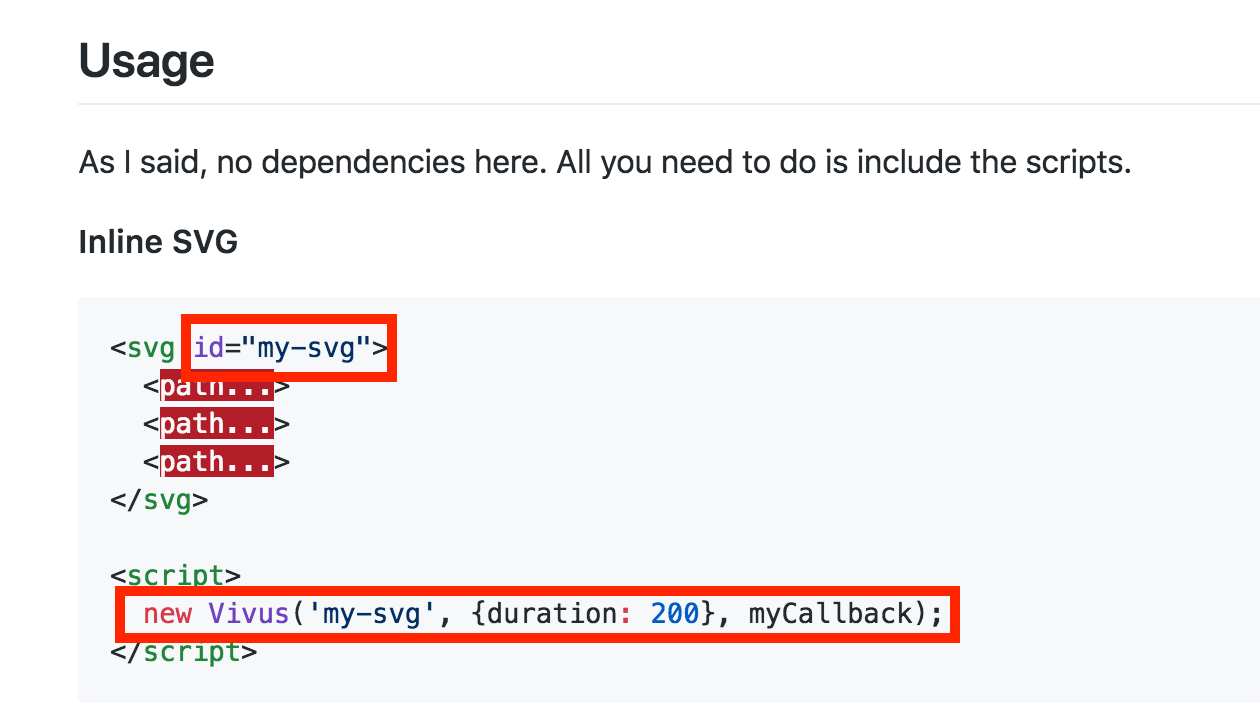
Svg Line Animation With Vivus Js Today I Would Like To Share With You By Nana Jeon Design Code Repository Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this
Index Of Assets Js Ionicons Svg for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag.
Include it on your page, and do something like this I am using this code to insert svg into a div tag.
How To Set The Svg Background Color Geeksforgeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 139+ SVG File for DIY Machine
I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js.
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag.

