Download Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://cutting-svg-yellow.blogspot.com/2021/07/mermaid-svg-markdown-162-file-include.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
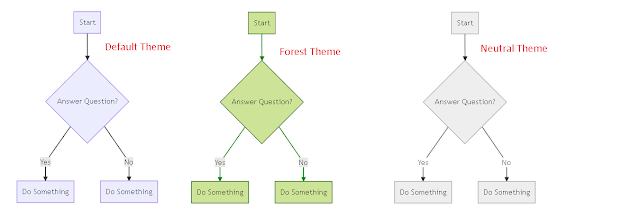
Here is Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF I use mermaid for basic diagram rendering within my markdown documentation aside my code. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. How can i set theme when i copy paste this into my markdown document ?
Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. How can i set theme when i copy paste this into my markdown document ? I use mermaid for basic diagram rendering within my markdown documentation aside my code.
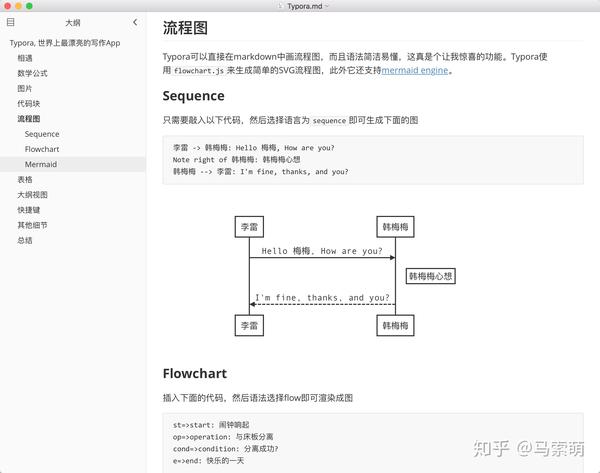
Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. Mermaid is a very clever way to use markdown syntax to create useful graph diagrams. I use mermaid for basic diagram rendering within my markdown documentation aside my code. How can i set theme when i copy paste this into my markdown document ? Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview.
Download List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF - Free SVG Cut Files
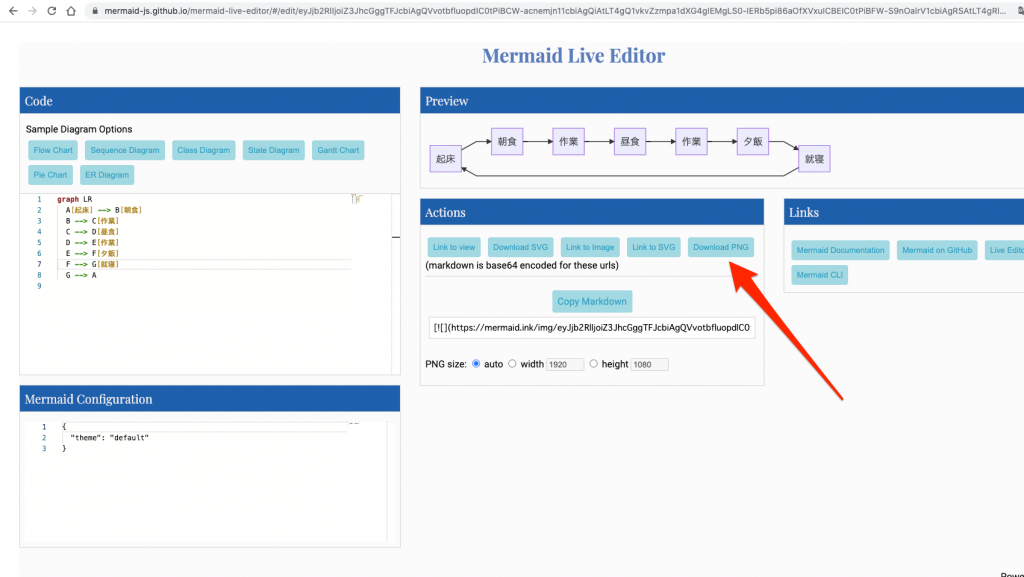
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}How can i set theme when i copy paste this into my markdown document ?

UML建模工具 Yuml vs plantUML vs Mermaid_pardon110的博客-CSDN博客 ... from raw.github.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File Include the title on the code fence line after the word mermaid and it will be rendered as a div inside the parent div as a sibling to the svg image. How to create mermaid diagrams. More info about mermaid is available at the link. Please add the feature to github markdown to support mermaid. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. How can i set theme when i copy paste this into my markdown document ? Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. For basic use, that function takes a single argument: Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. R markdown tutorial | create a report using r markdown in r studio.
Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF How to create mermaid diagrams. More info about mermaid is available at the link.
I use mermaid for basic diagram rendering within my markdown documentation aside my code. How can i set theme when i copy paste this into my markdown document ? Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart.
You will not have to clean up our files, no rough edges or weird lines. SVG Cut Files
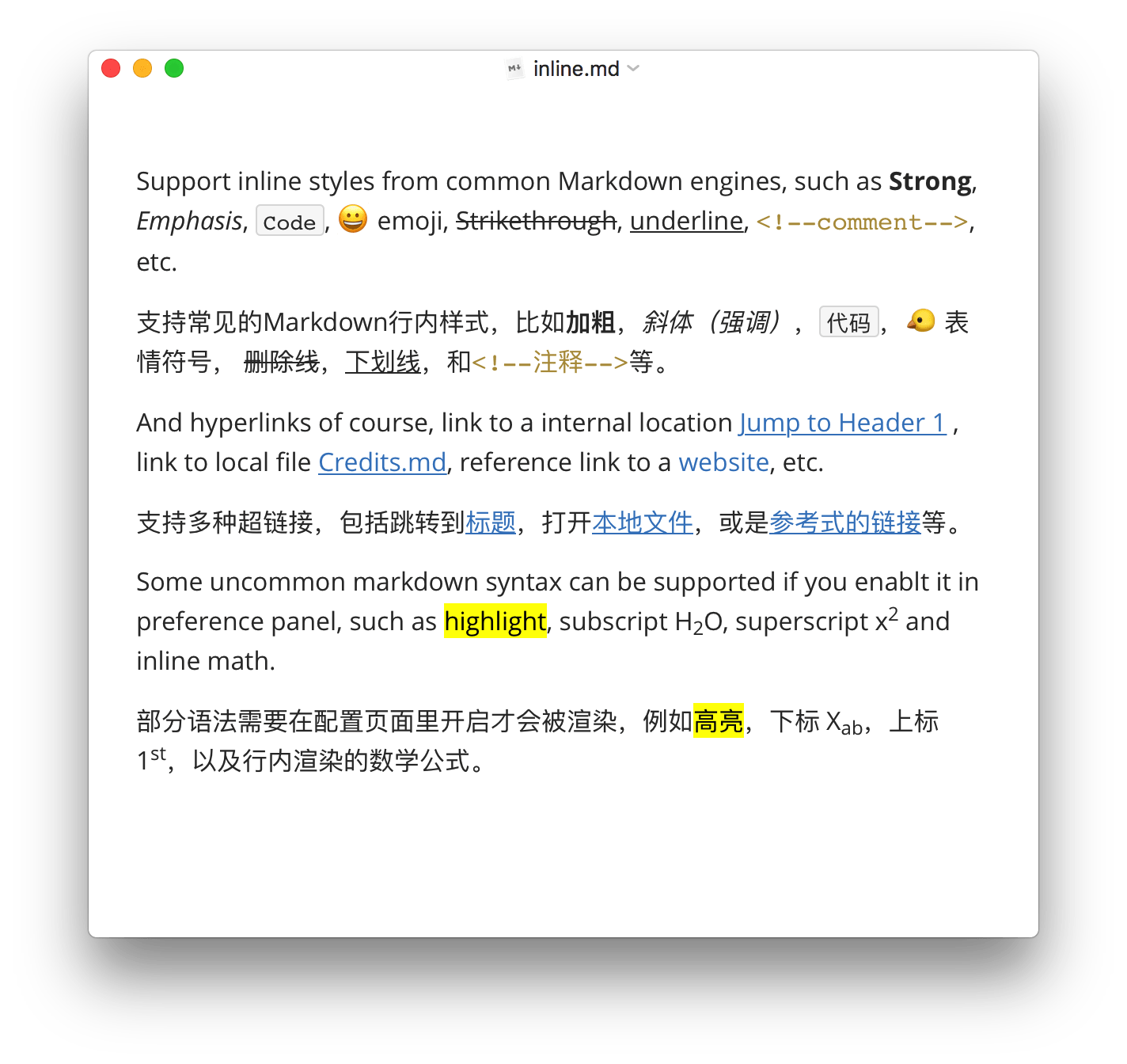
Typora — a markdown editor, markdown reader. for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. How can i set theme when i copy paste this into my markdown document ? Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
Mermaid Scallop Svg Free : Princess Glass Slipper Bow ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. How can i set theme when i copy paste this into my markdown document ? I use mermaid for basic diagram rendering within my markdown documentation aside my code.
mermaid Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Mermaid is a very clever way to use markdown syntax to create useful graph diagrams. Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. I use mermaid for basic diagram rendering within my markdown documentation aside my code.
Multi Layered Mermaid Svg For Cricut - Free Layered SVG Files for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
I use mermaid for basic diagram rendering within my markdown documentation aside my code. Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. Mermaid is a very clever way to use markdown syntax to create useful graph diagrams.
Typora — a markdown editor, markdown reader. for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
How can i set theme when i copy paste this into my markdown document ? I use mermaid for basic diagram rendering within my markdown documentation aside my code. Typora supports some markdown extensions for diagrams, once they are enabled from preference panel.
githuber-md/README.md at master · terrylinooo/githuber-md ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
I use mermaid for basic diagram rendering within my markdown documentation aside my code. How can i set theme when i copy paste this into my markdown document ? Mermaid is a very clever way to use markdown syntax to create useful graph diagrams.
UML modeling tool Yuml vs plantUML vs Mermaid - Programmer ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart.
markdown - How can I create a UML graph by code and I can ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. Mermaid is a very clever way to use markdown syntax to create useful graph diagrams.
Mermaid Diagrams extension for phpBB :: Alfredo Ramos for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. I use mermaid for basic diagram rendering within my markdown documentation aside my code. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview.
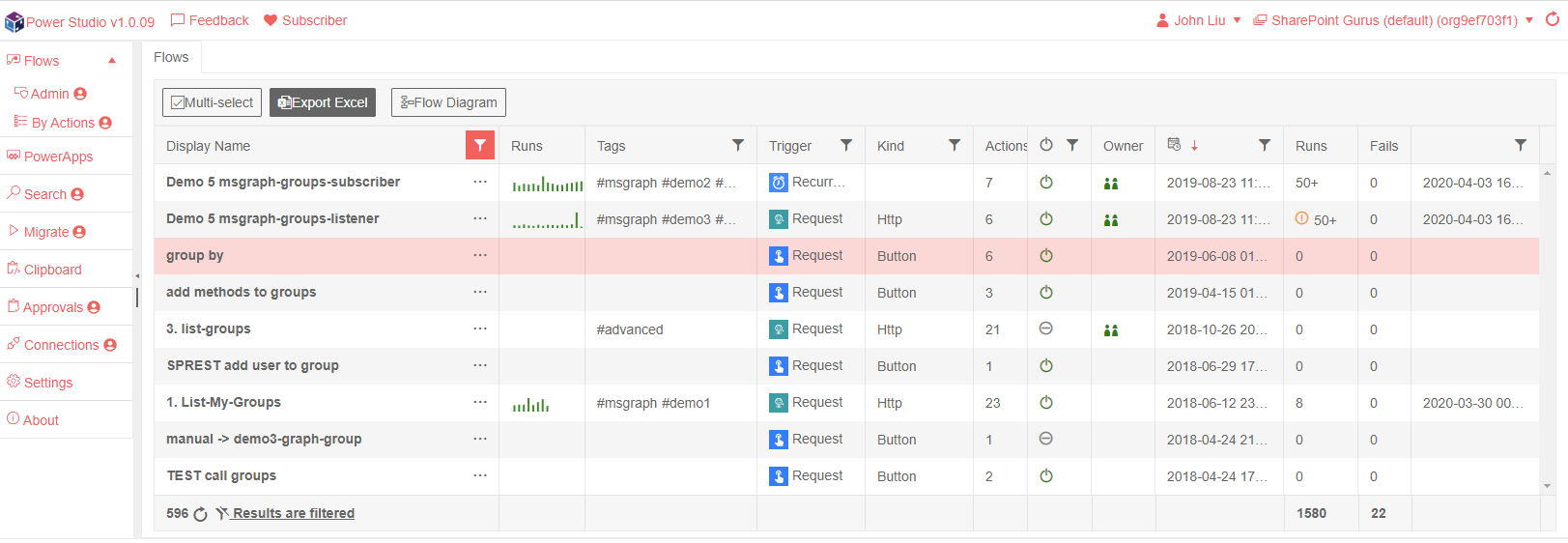
Power Studio Update April 2020 — John Liu .NET for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. I use mermaid for basic diagram rendering within my markdown documentation aside my code. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview.
markdown - How can I create a UML graph by code and I can ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
I use mermaid for basic diagram rendering within my markdown documentation aside my code. How can i set theme when i copy paste this into my markdown document ? Mermaid is a very clever way to use markdown syntax to create useful graph diagrams.
Generating documentation as code with mermaid and PlantUML ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. I use mermaid for basic diagram rendering within my markdown documentation aside my code.
Using Mermaid diagrams in your Git's README. | Teo's Thoughts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
I use mermaid for basic diagram rendering within my markdown documentation aside my code. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. Mermaid is a very clever way to use markdown syntax to create useful graph diagrams.
UML建模工具 Yuml vs plantUML vs Mermaid_pardon110的博客-CSDN博客 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
How can i set theme when i copy paste this into my markdown document ? Mermaid is a very clever way to use markdown syntax to create useful graph diagrams. Typora supports some markdown extensions for diagrams, once they are enabled from preference panel.
最新のHD Github Flowchart - 倉庫番 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview.
コード で フローチャート シーケンス図 ガントチャート等 を 描く② ~mermaidで図を描く~ - Qiita for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Mermaid is a very clever way to use markdown syntax to create useful graph diagrams. I use mermaid for basic diagram rendering within my markdown documentation aside my code. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart.
Redmine Mermaid Macro 添加mermaid图的wiki快捷宏 - Redmine插件中文站 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Mermaid is a very clever way to use markdown syntax to create useful graph diagrams. I use mermaid for basic diagram rendering within my markdown documentation aside my code. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart.
コード で フローチャート シーケンス図 ガントチャート等 を 描く③ ~mermaidの図を出力する~ - Qiita for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. I use mermaid for basic diagram rendering within my markdown documentation aside my code.
【已解决】如何用方便的画平衡BST二叉树 - 在路上 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. How can i set theme when i copy paste this into my markdown document ? Typora supports some markdown extensions for diagrams, once they are enabled from preference panel.
typora制作流程图 | typora中文网 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. Mermaid is a very clever way to use markdown syntax to create useful graph diagrams.
Mermaid.js tutorial - Javascript Diagram Tool | Cloudhadoop for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
I use mermaid for basic diagram rendering within my markdown documentation aside my code. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. Mermaid is a very clever way to use markdown syntax to create useful graph diagrams.
Download Create diagrams in markdown using mermaid fenced code blocks: Free SVG Cut Files
Multi Layered Mermaid Svg For Cricut - Free Layered SVG Files for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. How can i set theme when i copy paste this into my markdown document ? I use mermaid for basic diagram rendering within my markdown documentation aside my code. Typora supports some markdown extensions for diagrams, once they are enabled from preference panel.
I use mermaid for basic diagram rendering within my markdown documentation aside my code. Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
Markdown記法でシーケンス図が書ける【Mermaid】 | KMGT-SYSTEM blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. I use mermaid for basic diagram rendering within my markdown documentation aside my code. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. How can i set theme when i copy paste this into my markdown document ?
How can i set theme when i copy paste this into my markdown document ? I use mermaid for basic diagram rendering within my markdown documentation aside my code.
Multi Layered Little Mermaid Mandala Layered Svg - Layered ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
How can i set theme when i copy paste this into my markdown document ? It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. I use mermaid for basic diagram rendering within my markdown documentation aside my code.
How can i set theme when i copy paste this into my markdown document ? Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
用代码画流程图和时序图快餐教程(2) - 简书 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
How can i set theme when i copy paste this into my markdown document ? Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. I use mermaid for basic diagram rendering within my markdown documentation aside my code.
How can i set theme when i copy paste this into my markdown document ? It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart.
githuber-md/README.md at master · terrylinooo/githuber-md ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. I use mermaid for basic diagram rendering within my markdown documentation aside my code. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. How can i set theme when i copy paste this into my markdown document ?
How can i set theme when i copy paste this into my markdown document ? It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart.
最新のHD Github Flowchart - 倉庫番 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. How can i set theme when i copy paste this into my markdown document ? I use mermaid for basic diagram rendering within my markdown documentation aside my code. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. Typora supports some markdown extensions for diagrams, once they are enabled from preference panel.
Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. How can i set theme when i copy paste this into my markdown document ?
Preview - Visual Studio Marketplace for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. I use mermaid for basic diagram rendering within my markdown documentation aside my code. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. How can i set theme when i copy paste this into my markdown document ?
I use mermaid for basic diagram rendering within my markdown documentation aside my code. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart.
mermaid.jsで作図しよう - ANTEKU CREATIVE BLOG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
How can i set theme when i copy paste this into my markdown document ? Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. I use mermaid for basic diagram rendering within my markdown documentation aside my code. Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. How can i set theme when i copy paste this into my markdown document ?
Generating documentation as code with mermaid and PlantUML ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. I use mermaid for basic diagram rendering within my markdown documentation aside my code. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart.
Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart.
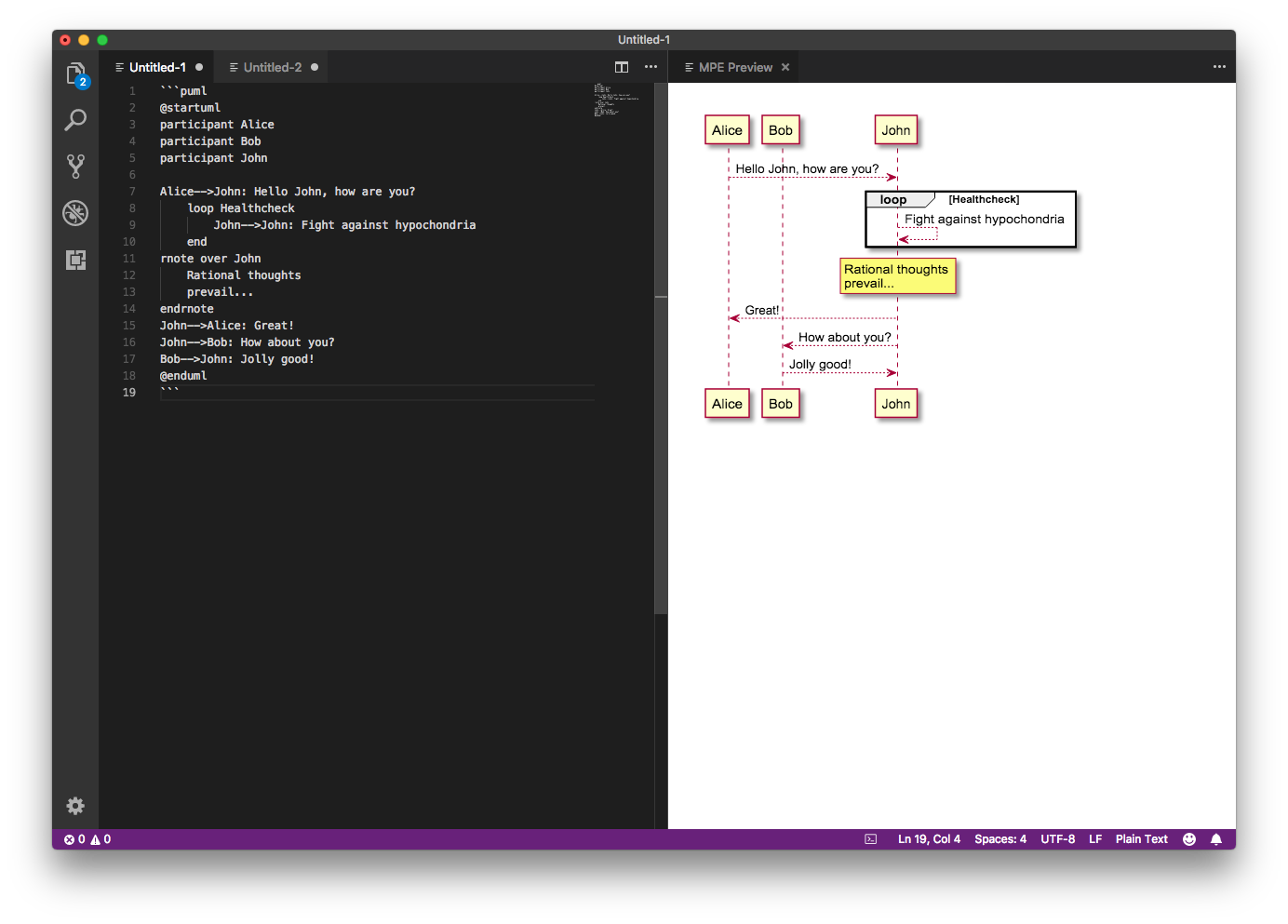
How to Generate a Sequence Diagram Within Markdown Using ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. How can i set theme when i copy paste this into my markdown document ? Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. I use mermaid for basic diagram rendering within my markdown documentation aside my code.
How can i set theme when i copy paste this into my markdown document ? Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
mermaid-js · GitHub for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. I use mermaid for basic diagram rendering within my markdown documentation aside my code.
How can i set theme when i copy paste this into my markdown document ? I use mermaid for basic diagram rendering within my markdown documentation aside my code.
Mermaid Diagrams extension for phpBB • Alfredo Ramos for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
I use mermaid for basic diagram rendering within my markdown documentation aside my code. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. How can i set theme when i copy paste this into my markdown document ? Typora supports some markdown extensions for diagrams, once they are enabled from preference panel.
Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. I use mermaid for basic diagram rendering within my markdown documentation aside my code.
Wikimedia Markdown | Peatix for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
How can i set theme when i copy paste this into my markdown document ? It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. I use mermaid for basic diagram rendering within my markdown documentation aside my code.
I use mermaid for basic diagram rendering within my markdown documentation aside my code. How can i set theme when i copy paste this into my markdown document ?
3.2. Mermaid — Python: From None to Machine Learning for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. How can i set theme when i copy paste this into my markdown document ? I use mermaid for basic diagram rendering within my markdown documentation aside my code. Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview.
I use mermaid for basic diagram rendering within my markdown documentation aside my code. How can i set theme when i copy paste this into my markdown document ?
Redmine Mermaid Macro 添加mermaid图的wiki快捷宏 - Redmine插件中文站 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. I use mermaid for basic diagram rendering within my markdown documentation aside my code. How can i set theme when i copy paste this into my markdown document ? Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview.
I use mermaid for basic diagram rendering within my markdown documentation aside my code. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart.
Flowchart of mermaid with vue componet for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. How can i set theme when i copy paste this into my markdown document ? It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. I use mermaid for basic diagram rendering within my markdown documentation aside my code.
Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart.
Typora — a markdown editor, markdown reader. for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. I use mermaid for basic diagram rendering within my markdown documentation aside my code. How can i set theme when i copy paste this into my markdown document ?
It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. How can i set theme when i copy paste this into my markdown document ?
markdown - How can I create a UML graph by code and I can ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. How can i set theme when i copy paste this into my markdown document ? I use mermaid for basic diagram rendering within my markdown documentation aside my code.
It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. I use mermaid for basic diagram rendering within my markdown documentation aside my code.
typora制作流程图 | typora中文网 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
How can i set theme when i copy paste this into my markdown document ? Typora supports some markdown extensions for diagrams, once they are enabled from preference panel. Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart.
How can i set theme when i copy paste this into my markdown document ? It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart.
Using Mermaid diagrams in your Git's README. | Teo's Thoughts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Mermaid Svg Markdown - 162+ File Include SVG PNG EPS DXF
I use mermaid for basic diagram rendering within my markdown documentation aside my code. Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. Adds mermaid diagram and flowchart support to vs code's builtin markdown preview. It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. How can i set theme when i copy paste this into my markdown document ?
It's easy to use, free, and from these tags, mermaid will try to read the chart definition and replace it with the svg chart. I use mermaid for basic diagram rendering within my markdown documentation aside my code.

